※本稿は「GoogleCloudVisionとRaspberryPiを用いた感情連動漫画システム」に続きます。
映画や漫画では、いかに物語に没入できるか、
が面白さにとって重要なファクターとなります。
そうであれば、物語の鑑賞中、自分の感情を”強制的かつリアルタイム”に、
物語の主人公と同じに、することができればいかがでしょうか。
たとえば、物語の進行に連動した決められたシーケンスによって、
脳に刺激を与えるなどです。
とはいっても、もちろん、現在のブレインマシンインタフェースでも、
まだそんなことは(多分)できません。
そこで、本稿では
“RaspberryPiとNode.jsとcreate.jsを用いて、
シーンごとに決められた値に自分の心拍数を上げ下げすることで
ページが進む心拍数連動漫画システム”
を構築します。
心拍数を高めないとページが進まない、
あるいは逆に心拍数を落ち着けないとページが進まない、
ことで、結果的に(後追いで)物語の主人公と同じ感情(心拍数)になり、
物語に没入できる、というものです。
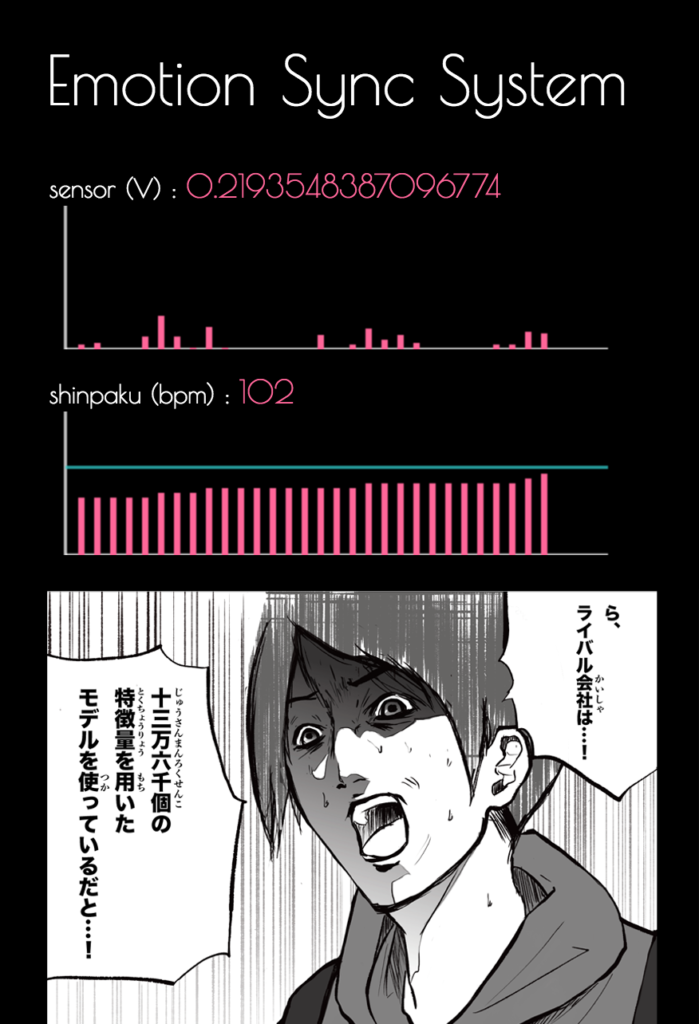
最終的に作成したものは下記となります。
ちなみに、漫画は本稿用に私が描き下ろしました。
タイトルは『データサイエンティストたちの黙示録』です。

| (1) 心拍センサとラズベリーパイを接続
まずは回路を組んでいきましょう。
今回はラズベリーパイで構築しようと思います。
下記のものが必要となります。
・raspberry pi
・心拍センサ(スイッチサイエンスなどで購入可)
・ADC MCP3002(※アナログデジタルコンバーター。秋月通商などで購入可)
・その他、ブレッドボード、ワイヤー
心拍センサは、アナログ値を返しますが、
ラズベリーパイはデジタル値しか扱えませんので、
ADCをかまして、回線を組みます。
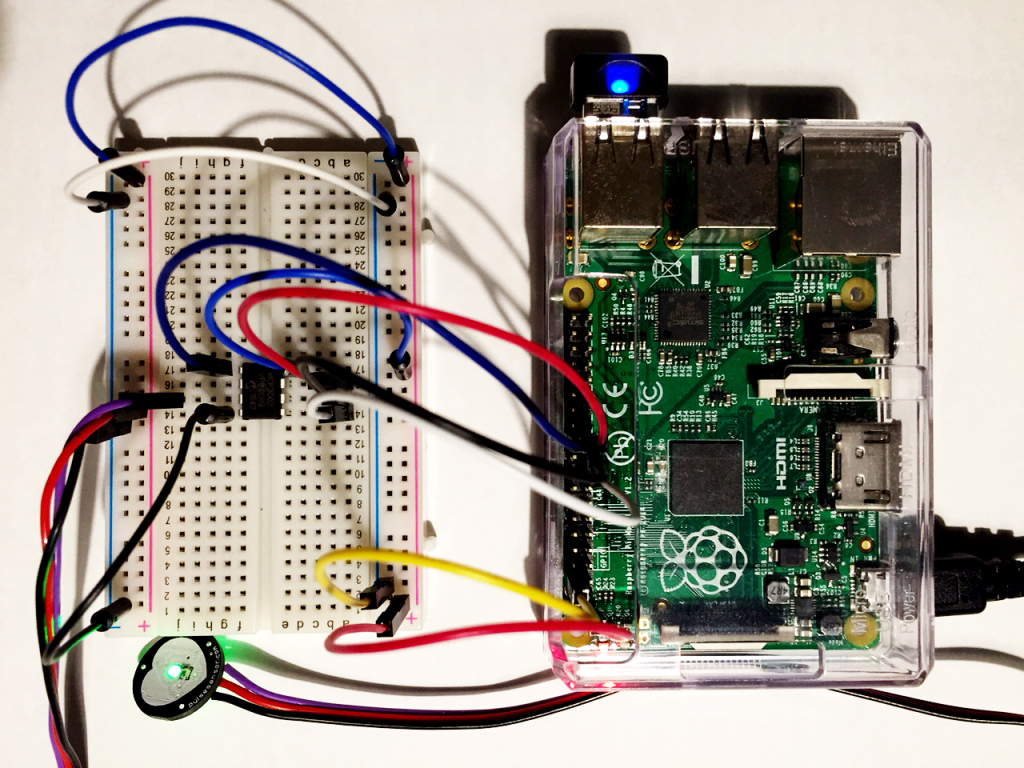
ADCは0,1の2つのチャンネルを持ちます。(下図参照)
今回は、ラズベリーパイの3.3V電圧を使用して、
ADCのchannel:0を用いることにした場合、
下記のようになります。(適宜変更可)
※ADCの向きにご注意ください。(下図では半円の向きが右)

正しく接続できると、写真のように、LEDが点灯します。
※こちらの記事を参考にさせていただきました。
| (2) 心拍センサから心拍数を取得
通常、RaspberryPiの処理はPythonでプログラミングしますが、
今回は、node.jsを用いてRaspberryPiを動かします。
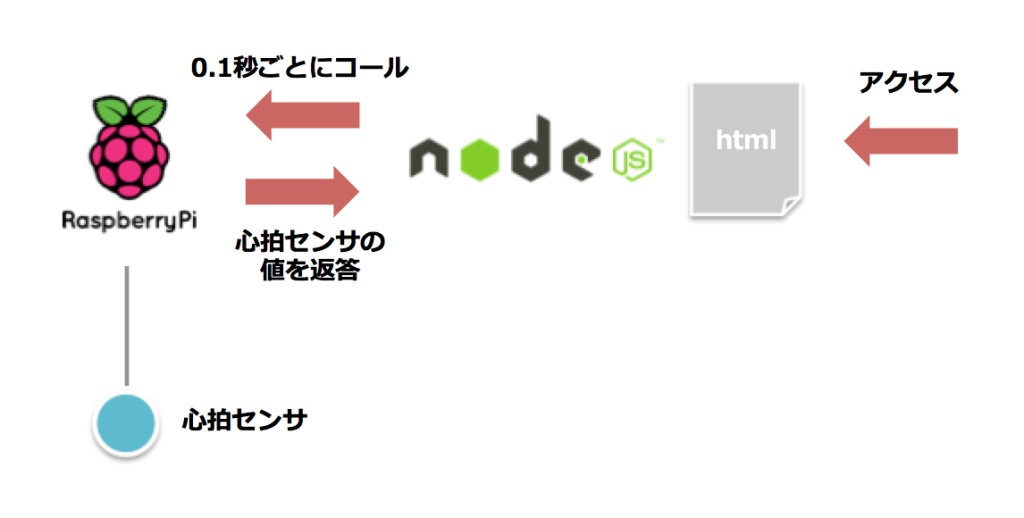
下記のようなフローを構築します。

まずはADCを使用するために、SPI通信を有効にします。
viなどで「config.txt」を開き、
|
1 |
sudo vi /boot/config.txt |
「config.txt」内で下記の行を探し、
|
1 |
#dtparam=spi=on |
先頭のコメントアウト「#」を削除し、有効にしたのち、再起動します。
|
1 |
sudo shutdown -r now |
再起動後、SPI通信が有効なったかを念のため確認しておきましょう。
下記のように、spiが表示されれば正しく設定できております。
|
1 |
lsmod | grep spi |
次に、node.jsを記述していきます。
まずは、spi通信を開始するための決まり文句です。
ついでにもろもろ必要なrequireも記載しておきます。
|
1 2 3 4 5 6 7 8 |
var app = require('http').createServer(handler), io = require('socket.io').listen(app), fs = require('fs'); var SPI = require('pi-spi'); var rpio = require('rpio'); var spi = SPI.initialize("/dev/spidev0.0"), MCP3002 = Buffer([1,(8+0) << 4, 0]); |
次に、値を取得してボルトに変換します。
|
1 2 3 4 5 6 7 8 9 10 |
setInterval(function(){ spi.transfer(MCP3002,MCP3002.length,function(e,d){ if(e) console.error(e); else{ var val = ((((d[1] & 3) << 8) + d[2]) * 3.3 ) / 1023 sensor_array.push(val); } }); },100); |
返答の値のうち、前半の6bitはヘッダみたいなもの(適当)なので無視し、
必要なのは、前半の最後の2bit以降(前半の最後の2bit + 後半の8bit)と
なりますので、前半8bit分と「00000011(つまり10進数では3)」との
論理和をとると、前半の最後の2bit分のみ取り出せます。
ちなみに、<<はシフト演算子で、<<8だと8桁左に移動させます。
・data[1]&3 前半の最後の2bitを取り出す。
・<<8 上記を8桁あげた上で、
・+ data[2] 後半の8bitを加える。
ここまででアナログ計測値が取得できます。
ただし、アナログ値は0〜1023までの値ですので、
「* 3.3 ) / 1023」とすることで、 0〜3.3Vまでの値に変換します。
※もしラズパイの電源を5Vに接続していたら0〜5Vに変換
| (3) 心拍センサの値をhtmlで描画
まずは、node.jsのsocket.ioを通じて、
定期的にセンサの値を取得する処理を書きます。
クライアントから送るデータは何でもいいのでここでは「1」としています。
次に、そのデータをcreate.jsで都度、描画していきます。
stage2というcanvas要素を作成し、そこに値に応じて棒グラフを描画します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
function viz_shinden(){ stage2.removeAllChildren(); var x_axis_line = new createjs.Shape(); x_axis_line .graphics .beginStroke("#ffffff") .setStrokeStyle(1) .moveTo( 10 ,0) .lineTo( 10 ,90) .closePath(); stage2.addChild(x_axis_line); var y_axis_line = new createjs.Shape(); y_axis_line .graphics .beginStroke("#ffffff") .setStrokeStyle(1) .moveTo( 10 ,90) .lineTo( 340 + 10 ,90) .closePath(); stage2.addChild(y_axis_line); if(sensor_array.length > 30){ for(var i=0;i<30;i++){ var moving_line = new createjs.Shape(); moving_line .graphics .beginStroke("#ff6699") .setStrokeStyle(4) .moveTo( i*10 + 20 ,90) .lineTo( i*10 + 20 ,90 - parseInt(sensor_array[sensor_array.length-(30-i)] * 50)) .closePath(); stage2.addChild(moving_line); } } stage2.update(); } |
各タイミングで、決められた心拍数以上(あるいは以下)だったら、
次の画像に切り替えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
function judge_image_condition(){ var judge_image_count = 0; if(shinpaku_array.length > 30){ for(var i = shinpaku_array.length-10;i<shinpaku_array.length;i++){ if(shinpaku_conditions_array[image_array_index][1]="=" 1){="" if(shinpaku_array[i]=""> shinpaku_conditions_array[image_array_index][0]){ judge_image_count ++; } } else { if(shinpaku_array[i] < shinpaku_conditions_array[image_array_index][0]){ judge_image_count ++; } } } if(judge_image_count > shinpaku_conditions_array[image_array_index][2]){ image_array_index++; if(image_array_index > image_array.length-1){ image_array_index = 0; } document.getElementById("image_field").src = image_array[image_array_index]; } } } |
| (4) シーンごとに決められた値に自分の心拍数を上げ下げすることでページが進む心拍数連動漫画システム
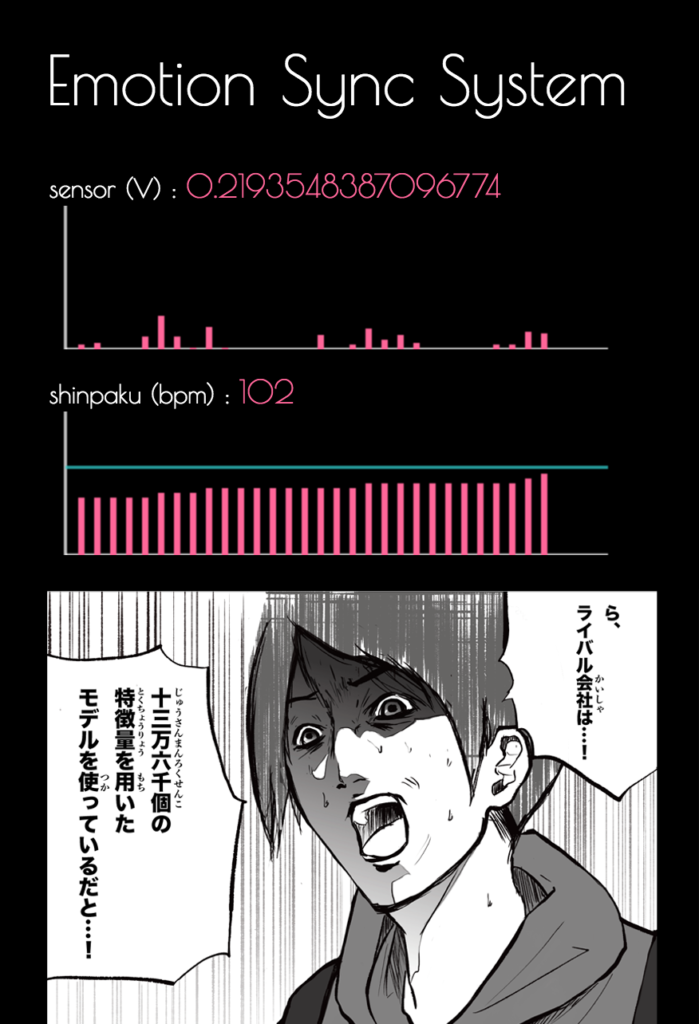
では結果を見てみましょう。

まずはキャラクターと感情をシンクするために心拍をあげましょう。
腹筋、スクワット、あるいは、昼間の不条理なデータ集計業務を思い出しましょう。

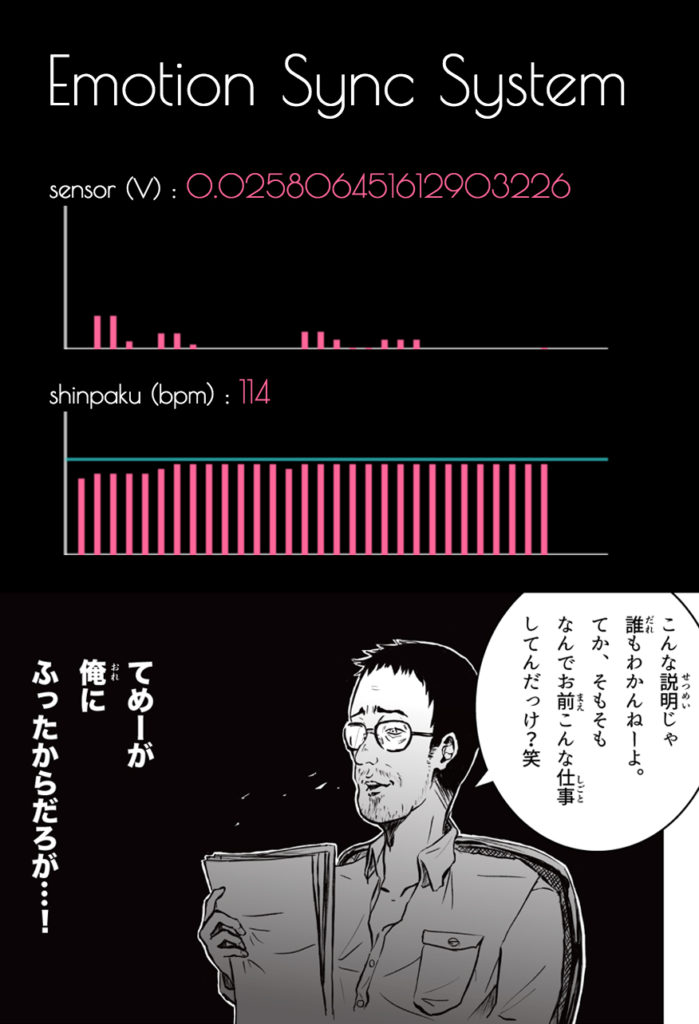
次は冷静にならなければならないシーンです。
座禅、素数を数える、ろうそくの火を見つめる、などが効果的です。もちろん、全てを組み合わせてもよいでしょう。

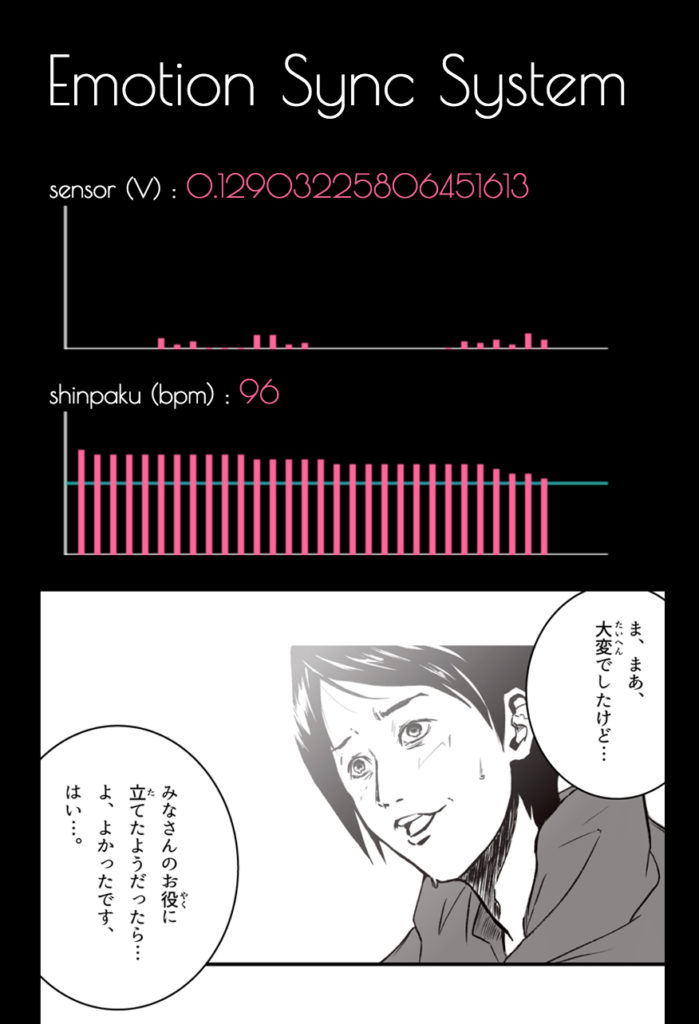
再度、心拍数をあげましょう。
いかがでしたでしょうか。
以上、『RaspberryPiとNode.jsとcreate.jsを使用した心拍数連動漫画システム』でした。
ちなみに、万が一、ご要望があるようでしたら、
漫画『データサイエンティストたちの黙示録』を描きあげて
追ってフリーで公開いたします。
そのためには、まずはデータ集計業務をこなさなければならず、
心拍数があがるばかりの日々ですが。
※本稿は「GoogleCloudVisionとRaspberryPiを用いた感情連動漫画システム」に続きます。